Sat Jun 11 2022
How do I Hire React Native Developer?

Introduction
React Native, one of the most popular cross-platform frameworks, is preferred by businesses and developers because it is a cost-effective option to build high-performing apps. Major companies like Instagram, Facebook, Myntra, Bloomberg, Airbnb, UberEats, etc. use React Native. Are you planning to take your business to the next level using React Native? If so, you have taken a very good decision. The first thing you should do is to find the best React Native developer to suit your needs and make your dream come true. How to hire a React Native developer? Go ahead and read further to know all that you want to know.
Hard and Soft Skills Required by a React Native Developer
You should make sure the candidate has the following hard and soft skills before hiring.
Hard skills
- Knowledge in JavaScript -
JavaScript is the base for everything in React Native app development. So, the developer should have outstanding knowledge of the technical aspects of JavaScript. He should have in-depth knowledge of how to develop components and how to structure the application logic. - Knowledge of ES6 and React -
It is true that JavaScript is the heart of React Native development. However, it is not enough if the developer has knowledge in JavaScript alone he should also have a strong foundation in React and ES6. - Experience in building React Native apps -
Previous experience in building or assisting in the development of React Mobile app will be useful. This is because the developer will be able to finish the project quickly and efficiently. Therefore, it not only helps to save time but also money. - Redux skills -
Are Redus skills essential for React Native development? The answer is YES. Redux gives you more power to build apps. However, there are other alternatives like Flux, MobX, and many more. Skills in one of them are preferred for global state management. - Other tools and technologies -
Apart from Redux, there are many more tools and technologies that a developer should know. The topmost tools and technologies include Jest, App Center, Bitrise, Sentry error tracking, etc. - Backend development -
Not all React Native projects involve backend development but a few projects need it. If your project is one among them a developer with backend skills is a better choice. - Testing and debugging knowledge -
Several steps are involved in the process of React Native mobile app development. Errors are likely to occur in all stages. So, the developer should have skills in testing and debugging to correct the errors and fix the bugs. - Clear and consistent code-writing ability -
Clear and consistent code is important not only for an easy development process but also for making changes easily in the future.
Look for the above - mentioned hard skills when you hire React Native developer.
Soft skills
It is not enough if the developer has strong technical skills. He should also have a few soft skills. What are they?
- Mobile app development is teamwork and cannot be completed by a single individual. Therefore, the developer needs to communicate with his team members. Lack of proper communication will result in misunderstanding and will ultimately, affect the project.
- He should be interested to learn new skills and keep himself updated.
- Make sure the developer you hire has a problem-solving approach and a positive attitude to deal with unexpected problems.
- React Native development is not a short-term project. It takes months and several hours of hard work to complete the project. So, patience is an important virtue a developer should possess.
- He should show empathy to his teammates. Without this, the project cannot be completed successfully.
- Time management is another important skill that a developer should possess.
Hiring Options Available
There are three main options available to hire React Native developers and they are discussed below.
- Hiring a freelancer -
React Native is gaining a lot of popularity and the demand is high. As the demand for React Native development is high the demand for developers is also high. However, to meet the demand many people are learning React Native and so, there is no shortage of freelance React Native developers available for hire. There are many sources like Facebook, Upwork, LinkedIn, and many more. Hiring a freelancer is the best option for companies that cannot afford to employ a full-time developer. It is a cost-effective option. However, you have to be careful while making the final choice. Wrong hiring can be disastrous. - Hiring an in-house developer -
React Native mobile app development is not an easy task. It may take several days to months depending upon the complexity of the project. So, many companies go for hiring in-house developers. This is the right option if you are planning to have more projects in the future and also update them. However, it is an expensive option. Moreover, the risk of hiring an incompetent person is also high. It requires a heavy investment of time and money to hire an in-house developer. It s ideal only if you already have an in-house development team and an office building with enough space. - Hiring from a technical company -
If you have no expertise and experience in React Native development, the option of hiring from a software development company is a good option. This is risk-free. The company will have trained experts and you will be able to get the best to suit your requirements. However, this option too has a few cons. The company may charge a huge commission.
Besides the above-mentioned options, you have another option too. You can outsource your project to a mobile app development company.
Hiring costs analyzed
Factors that affect hiring costs
- Size of the app (small, medium or large)
Small apps like a calendar or clock app is cheaper to develop than large apps that need multiple features and functionalities. - Features of the app ( simple or complex)
If you want to develop a simple app with no complex backend and functionalities, you can hire a developer with little experience. The hiring costs for an inexperienced developer are low. - Level of skills required to develop the app (junior or middle or senior)
The cost of hiring will vary depending upon the skills of the developer. If your project needs just the core knowledge of the libraries, it is enough if you hire a junior developer. Omn the other hand, if the project requires high technical skills, you will need to hire a senior developer for which the costs will be high. - Engagement moded ( Project-based, time-based, or dedicated)
The cost of hiring for a project-based model is lesser than that for a time-based model. - Geographical location
This is one of the factors that determine the hiring cost of a developer. The developers are paid on the basis of the total hours spent developing the app. The hourly rate is lower in Asian countries when compared to the USA. Australia, Russia, Canada, and Europe.
- Region - Cost
- USA - $130-$250 per hour
- Australia - $70-$100 per hour
- Europe - $100-$230 per hour
- Russia - $60-$100 per hour
- India - $25-$50
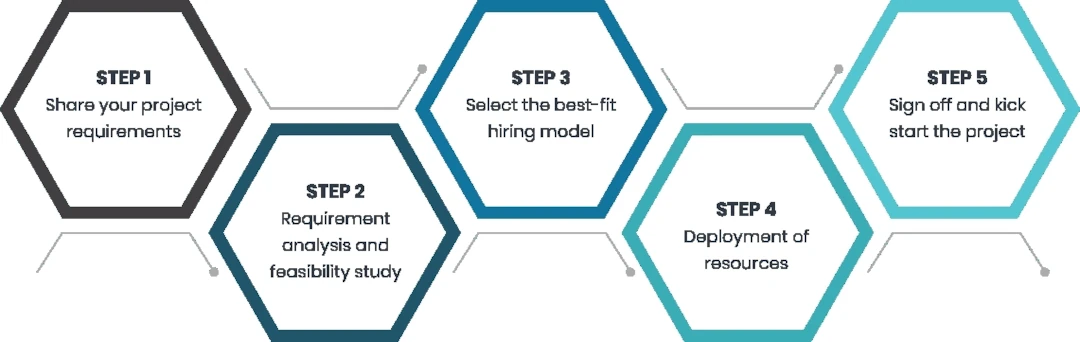
Steps in hiring a developer

Outline of the technical requirements
Here is an outline of technical requirements to hire a React Native developer.
- At least 2 or more years in React Native app developments.
- Written and oral communication skills
- Passion in app development
- Positive attitude
- Ability to understand the requirements of the project
- Ability to work as a team
Conclusion
If you want to hire a React Native developer you should spend quality time to make sure you hire the best. Compare costs but you should understand that lowest is not always the best. Find which option and which skill level your project needs. If you are not sure you can lead the hiring process to an experienced agency.