Sun Dec 17 2023
Link Hover Animation
CSS127 views

File Name: link-hover-animation.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Link Hover Animation</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Poppins&display=swap"
rel="stylesheet"
/>
<style>
* {
margin: 0;
padding: 0;
font-family: "Poppins", sans-serif;
}
body {
background-color: #292929;
}
#content {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
nav {
background-color: #e9c46a;
padding: 15px 30px;
border-radius: 5px;
display: flex;
gap: 30px;
box-shadow: 0 2px 10px 0 rgba(255, 255, 255, 0.3);
transition: 0.3s all ease-in-out;
}
nav a {
text-decoration: none;
font-size: 18px;
color: #292929;
transition: 0.3s all ease-in-out;
}
nav:hover {
background-color: #e9c56a77;
}
nav:hover a {
color: #fff;
}
nav:hover a:not(:hover) {
color: #f4a261;
}
</style>
</head>
<body>
<section id="content">
<nav>
<a href="">Home</a>
<a href="">About</a>
<a href="">Project</a>
<a href="">Contact</a>
</nav>
</section>
</body>
</html>
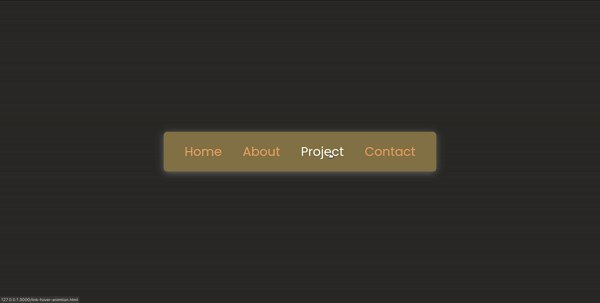
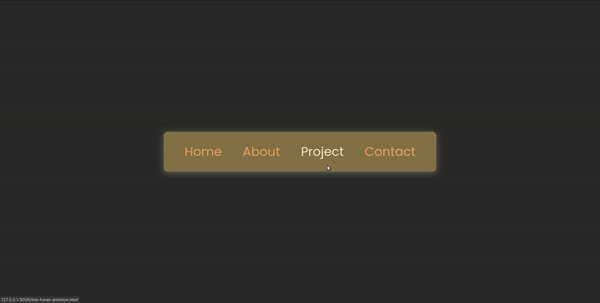
Result Screenshot(s)

Author:Geekboots